Introduction
Developing an App or a website typically comes down to knowing 3 main languages: JavaScript, CSS, and HTML. And while it sounds quite complicated, once you know what you are doing, understanding web technology and the way it works becomes significantly easier. We present you with an introduction to web technologies and the latest web technologies we used in our project. Now, let’s take a look.
What's Web Technology?
You have probably heard the term “web development technologies” before, but did you ever think about what it actually means? Since computers can’t communicate with each other the way people do, they require codes instead. Web technologies are the markup languages and multimedia packages computers use to communicate.
Understanding to HTML
When Steve Jobs refused to allow Flash on iOS devices, he argued that HTML5 could do everything Flash did.
He wasn't being entirely honest - the reality distortion field was strong that day - but ultimately Apple won and Adobe didn't; HTML5, not Flash, is the technology that's transforming the web. So what exactly is it, and what does it want from us?
What's HTML?
HTML5 is the latest version of HyperText Markup Language, the code that describes web pages. It's actually three kinds of code: HTML, which provides the structure; Cascading Style Sheets (CSS), which take care of presentation; and JavaScript, which makes things happen.
What's so Great about HTML?
HTML5 has been designed to deliver almost everything you'd want to do online without requiring additional software such as browser plugins. It does everything from animation to apps, music to movies, and can also be used to build incredibly complicated applications that run in your browser.
There's more. HTML5 isn't proprietary, so you don't need to pay royalties to use it. It's also cross-platform, which means it doesn't care whether you're using a tablet or a smartphone, a netbook, notebook or Ultrabook or a Smart TV: if your browser supports HTML5, it should work flawlessly. Inevitably, it's a bit more complicated than that. More about that in a moment.
What does HTML do?
We've come a long way since HTML could barely handle a simple page layout. HTML5 can be used to write web applications that still work when you're not connected to the net; to tell websites where you are physically located; to handle high definition video; and to deliver extraordinary graphics.
Resources to learn HTML
- w3schools - Best Resource for Beginner.
- Mozilla Developer (MDN)
- Codeacademy
- Free Code Camp Full HTML course
- [Traversy Media YouTube Channel - HTML Crash course
Understanding CSS3
Cascading Style Sheets, fondly referred to as CSS, is a simple design language intended to simplify the process of making web pages presentable.
CSS handles the look and feel of part of a web page. Using CSS, you can control the color of the text, the style of fonts, the spacing between paragraphs, how columns are sized and laid out, what background images or colors are used, layout designs, variations in display for different devices and screen sizes as well as a variety of other effects.
CSS is easy to learn and understand, but it provides powerful control over the presentation of an HTML document. Most commonly, CSS is combined with the markup languages HTML or XHTML.
Advantages of CSS
- CSS saves time_ You can write CSS once and then reuse the same sheet in multiple HTML pages. You can define a style for each HTML element and apply it to as many Web pages as you want.
- Pages load faster_ If you are using CSS, you do not need to write HTML tag attributes every time. Just write one CSS rule of a tag and apply it to all the occurrences of that tag. So less code means faster download times.
- Easy maintenance_ To make a global change, simply change the style, and all elements in all the web pages will be updated automatically.
- Superior styles to HTML_ CSS has a much wider array of attributes than HTML, so you can give a far better look to your HTML page in comparison to HTML attributes.
- Multiple Device Compatibility_ Style sheets allow content to be optimized for more than one type of device. By using the same HTML document, different versions of a website can be presented for handheld devices such as PDA and cell phones or for printing.
- Global web standards_ Now HTML attributes are being deprecated, and it is being recommended to use CSS. So it's a good idea to start using CSS in all the HTML pages to make them compatible to future browsers.
Who Creates and Maintains CSS?
CSS is created and maintained through a group of people within the W3C called the CSS Working Group. The CSS Working Group creates documents called specifications. When a specification has been discussed and officially ratified by the W3C members, it becomes a recommendation.
These ratified specifications are called recommendations because the W3C has no control over the actual implementation of the language. Independent companies and organizations create that software.
NOTE − The World Wide Web Consortium, or W3C, is a group that makes recommendations about how the Internet works and how it should evolve.
CSS Versions
Cascading Style Sheets level 1 (CSS1) came out of W3C as a recommendation in December 1996. This version describes the CSS language as well as a simple visual formatting model for all the HTML tags.
CSS2 became a W3C recommendation in May 1998 and builds on CSS1. This version adds support for media-specific style sheets e.g. printers and aural devices, downloadable fonts, element positioning and tables.
And of course the latest version of CSS until now is version 3, it comes with a lot of features and improvements.
Resource to Learn CSS
- Learn CSS from W3schools
- Learn CSS from Mozilla Developer Website
- CSS from Codeacademy
- [CSS The Complete Course from freeCodeCamp and all what you need
- CSS crash course CSS Crash course from Traversy Media
Understanding JavaScript
JavaScript has become a staple in modern web development. This powerful language has evolved into an essential tool for any web developer to understand.
JavaScript has special features that make it different from traditional programming languages. We’re going to dig into what it is, how it works, and what you can do with it. Let’s break it down.
What Is JavaScript?
JavaScript is a scripting language for the web. It is an interpreted language, which means it does not need a compiler to translate its code like C or C++. JavaScript's code runs directly in a web browser.
The latest version of the language is ECMAScript 2018 which was released in June 2018.
JavaScript works with HTML and CSS to build web apps or web pages. JavaScript is supported by most modern web browsers like Google Chrome, Firefox, Safari, Microsoft Edge, Opera, etc. Most mobile browsers for Android and iPhone now support JavaScript as well.
JavaScript controls the dynamic elements of web pages. It works in web browsers and, more recently, on web servers as well. Application Programming Interfaces (API) are also supported by JavaScript, giving you more functionality.
Web App Building Blocks
There are three components that build websites and apps: HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript. Each one has a role in creating a web app.
- HTML is a markup language that creates the skeleton of the web page. All the paragraphs, sections, images, headings and text are written in HTML. The content appears on the website in the order they are written in HTML (We Talk About it Above)
- CSS controls the style and the additional aspects of the layout. CSS is used to create the design of the website creating the colors, fonts, columns, borders, etc. It takes the website from plain text elements to colorful designs (We Talk About it above also).
- The third element is JavaScript. HTML and CSS create the structure, but they don’t do anything from there. JavaScript creates dynamic activity on your app. Scripting in JavaScript is what controls functions when buttons are clicked, how password forms are authenticated, how media is controlled.
How Does JavaScript Work?
Before writing JavaScript, it’s important to know how it works under the hood. There are two important pieces to learn about: How the web browser works, and the Document Object Model (DOM).

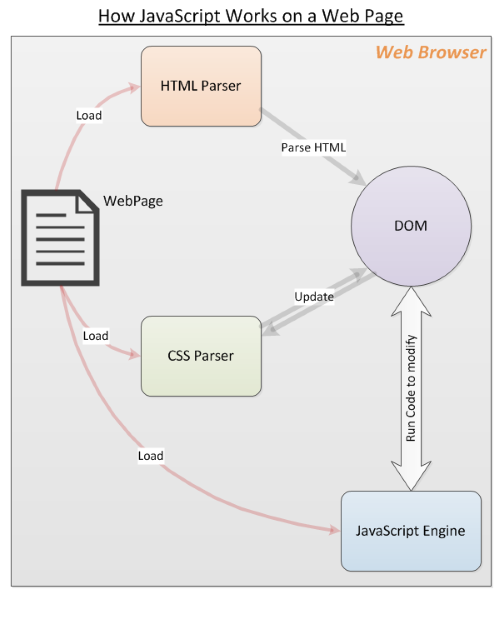
The web browser loads a web page, parses the HTML, and creates what is known as a Document Object Model (DOM) from the contents. The DOM presents a live view of the web page to your JavaScript code.
The browser will then grab everything linked to the HTML, like images and CSS files. The CSS information comes from the CSS parser.
The HTML and CSS are put together by the DOM to create the web page first. Then, the browsers’ JavaScript engine loads JavaScript files and inline code, but does not run the code immediately. It waits for the HTML and CSS to finish loading.
Once this is done, the JavaScript is executed in the order the code is written. This results in the DOM being updated by JavaScript code and rendered by the browser.
The order here is important. If the JavaScript did not wait for the HTML and CSS to finish, it would not be able to change the DOM elements.
Resources to learn JavaScript
- JavaScript from w3Schools
- JavaScript from Mozial Developer
- Full Course for JavaScript from freeCodeCamp
- Crash course from Travery Media
Understanding PHP
PHP (recursive acronym for PHP: Hypertext Preprocessor) is a widely-used open source general-purpose scripting language that is especially suited for web development and can be embedded into HTML.
Instead of lots of commands to output HTML (as seen in C or Perl), PHP pages contain HTML with embedded code that does "something" (in this case, output "Hi, I'm a PHP script!"). The PHP code is enclosed in special start and end processing instructions that allow you to jump into and out of "PHP mode."
What distinguishes PHP from something like client-side JavaScript is that the code is executed on the server, generating HTML, which is then sent to the client. The client would receive the results of running that script, but would not know what the underlying code was. You can even configure your web server to process all your HTML files with PHP, and then there's really no way that users can tell what you have up your sleeve.
The best things in using PHP are that it is extremely simple for a newcomer, but offers many advanced features for a professional programmer. Don't be afraid reading the long list of PHP's features. You can jump in, in a short time, and start writing simple scripts in a few hours.
How PHP Interacts With MySQL Databases?
PHP is particularly good at interacting with MySQL databases, which opens endless possibilities.
You can write user-submitted information to a database as well as retrieve information from the database. This allows you to create pages on the fly using the contents of the database.
You can even perform complex tasks like setting up a login system, create a website search feature, or keep your store's product catalog and inventory online. You can also use PHP and MySQL to set up an automated picture gallery to showcase products.
Resources To learn PHP
- Learn From W3schools
- Learn PHP from Learn-php.org
- Complete Course from freeCodeCamp
- PHP Tutorial for Beginners from NetNinja
Understanding MySQL
MySQL was originally launched all the way back in 1995. Since then, it’s gone through a couple of changes in ownership/stewardship, before ending up at the Oracle Corporation in 2010. While Oracle is in charge now, MySQL is still open-source software, which means that you can freely use and modify it.
The name comes from putting together “My” – the name of the co-founder’s daughter – with SQL – the abbreviation of Structured Query Language, which is a programming language that helps you access and manage data in a relational database.
Resources to learn MySQL
Conclusion
When it comes to starting a career in web development, getting started can be the hardest part. But once you do, you might be surprised at just how much you can learn in just a single day with the online resources available. Then it is just a matter of mastering your skills toward your new career. Hopefully, these web developer resources can help you along the way.

