Am I ready to start learning CSS?
Before beginning this course, it is necessary to have some familiarity with the HTML language because the two are closely related.
What does the language known as CSS consist of exactly?
When it was first coined, CSS stood for Cascading Style Sheet, and it was the foundation of web page design. By using this medium, one can change the colors of elements, determine their positions and sizes, apply different effects to them, and make sure that web pages adjust to different screen sizes so that users can view the content on a phone, tablet, or computer. In addition, a wealth of fascinating ideas are waiting for you to investigate in detail throughout this extensive course.
As an example:
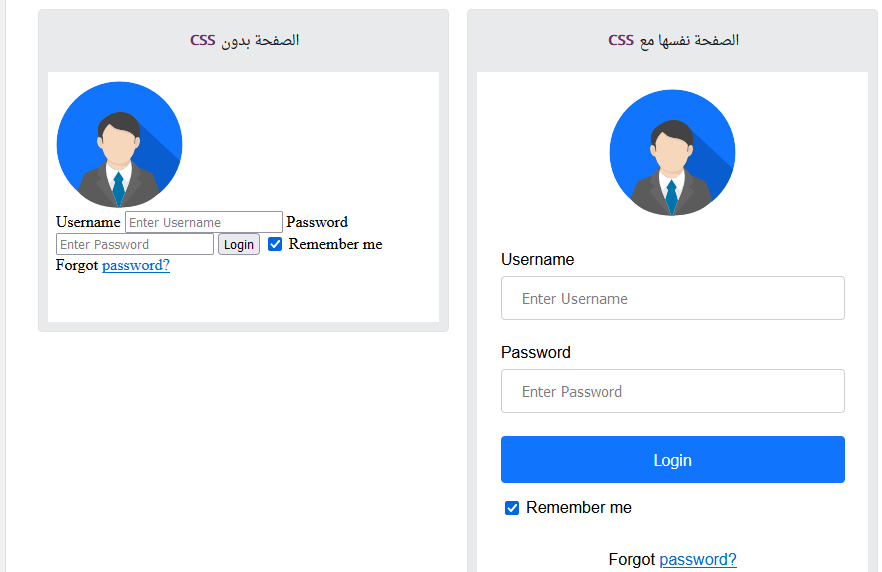
Here is a page that is made entirely of HTML code. After applying a little semblance of sophistication via CSS, we have now displayed the exact same page so you can see the difference.

Technical Insight:
CSS is considered a styling language instead than a programming language in general. It is utilized in the design of web pages that are created with XML or HTML.
Different CSS Language Versions:
Since first appearing in 1996 till the present, the CSS language has seen constant evolution. The World Wide Web Consortium, or W3C for short, is the organization in charge of its development.
There are now three recognized iterations of the CSS language. These versions are primarily intended to provide new features to the language's toolkit rather than to fundamentally change how it is used.
The First Version:
When CSS V1 was originally conceived, its goal was to separate the design code from the HTML page code. You can use the same CSS-written design file on each page you choose thanks to this division.
The Second Version:
Many new characteristics were introduced with CSS V2. This allowed for more control over the elements: loading fonts different from the ones on the user's device, adding additional text effects like shadows, and defining how the page would print on paper.
The Third Version:
The introduction of Media Queries properties in CSS V3 allowed for the development of responsive page layouts that could be adjusted to a range of screen sizes. The degree of control over element properties increased along with the flexibility of accessibility to page elements. Color application techniques became diverse, allowing for color blending. It was now possible to exhibit eye-catching features like motion, rotation, expansion, and color alterations in addition to using several images as backgrounds.
Which version should you learn?
After explaining the history of CSS versions, you should really consider that your primary goal should be to become proficient in the CSS language overall. You do not explicitly identify the version you are dealing with when writing CSS code, so ignore any advice that demands you learn a specific version. In reality, any project you work on will probably use properties from CSS1, CSS2, and CSS3 interchangeably.
Advantages of CSS Language:
We will list its benefits one after the other, explaining each as we go.
-
Time Efficiency: You have the ability to place your design code in a CSS file and include it in any HTML page where you wish to utilize it.
-
Speed of Loading: When you situate the design code in a CSS file and include it in your website's pages, web browsers generally download this file only once and cache it. Subsequently, when accessing any page linked to this file, the browser employs the version it previously stored, rather than downloading the file afresh each time.
-
Ease of Modification: Upon modifying the design code placed within a CSS file, the design of all associated pages is promptly and uniformly updated.
-
Advanced Properties: Certain HTML tags possess attributes for modifying their design, yet these attributes pale in comparison to the capabilities offered by CSS, which can be applied to all elements.
-
Building Responsive Pages: With CSS, you have the power to make your screen design responsive to various screen sizes, ensuring that pages appear appropriately in proportion to the open window size.
-
Customizing Printing on Paper: CSS provides user-friendly attributes through which you can determine the appearance of a page when a user desires to print it on paper.
-
Global Web Standards: It is always best practice to separate the design of the web page you are constructing, primarily composed of HTML code, into a distinct CSS file and subsequently include it. This approach enables you to utilize the design file across all the pages of your website and effortlessly modify it whenever needed.
Who is this reference intended for?
This reference has been prepared to accommodate individuals of all backgrounds who aspire to learn. Whether you are a novice, a student, or a programmer, this reference will facilitate your comprehension of the CSS language and enable you to attain a highly advanced proficiency in it.
Conclusion
In conclusion, mastering CSS opens the door to endless possibilities in the world of web design. By understanding the evolution of CSS versions, taking advantage of its numerous benefits, and delving into its advanced properties, you can create visually stunning and responsive websites.
Whether you're a beginner eager to learn the basics or a seasoned programmer aiming to refine your skills, the knowledge and expertise gained from this guide will empower you to craft seamless and attractive web experiences. Embrace the power of CSS, and let your creativity shape the future of the digital landscape.
Start your CSS journey today and transform your web design capabilities. Happy coding!

