Introduction to Single Page Application (SPA)
Single Page Web Applications have come a long way since they first appeared around 2003. They have become an integral part of the modern JavaScript landscape.

What is Single Page Application
A single page application (SPA) is a website design approach where each new page's content is served not from loading new HTML pages, but generated dynamically through JavaScript's ability to manipulate the DOM elements on the existing page itself.
In a more traditional web page architecture, an index.html page might link to other HTML pages on the server that the browser will download and display from scratch.
How Single Page Application (SPA) Works
So in another word, the HTML5 history API allows us to alter the page's URL without reloading the page and separate URL s for different views.
Once inside the SPA, the application is able to dynamically fetch content from the server through Ajax Request Or Web Sockets.
This allows the browser to keep the current page open while making requests to the server in the background to fetch additional content or new "Pages" altogether.
Static Websites VS Single Page Application (SPA)
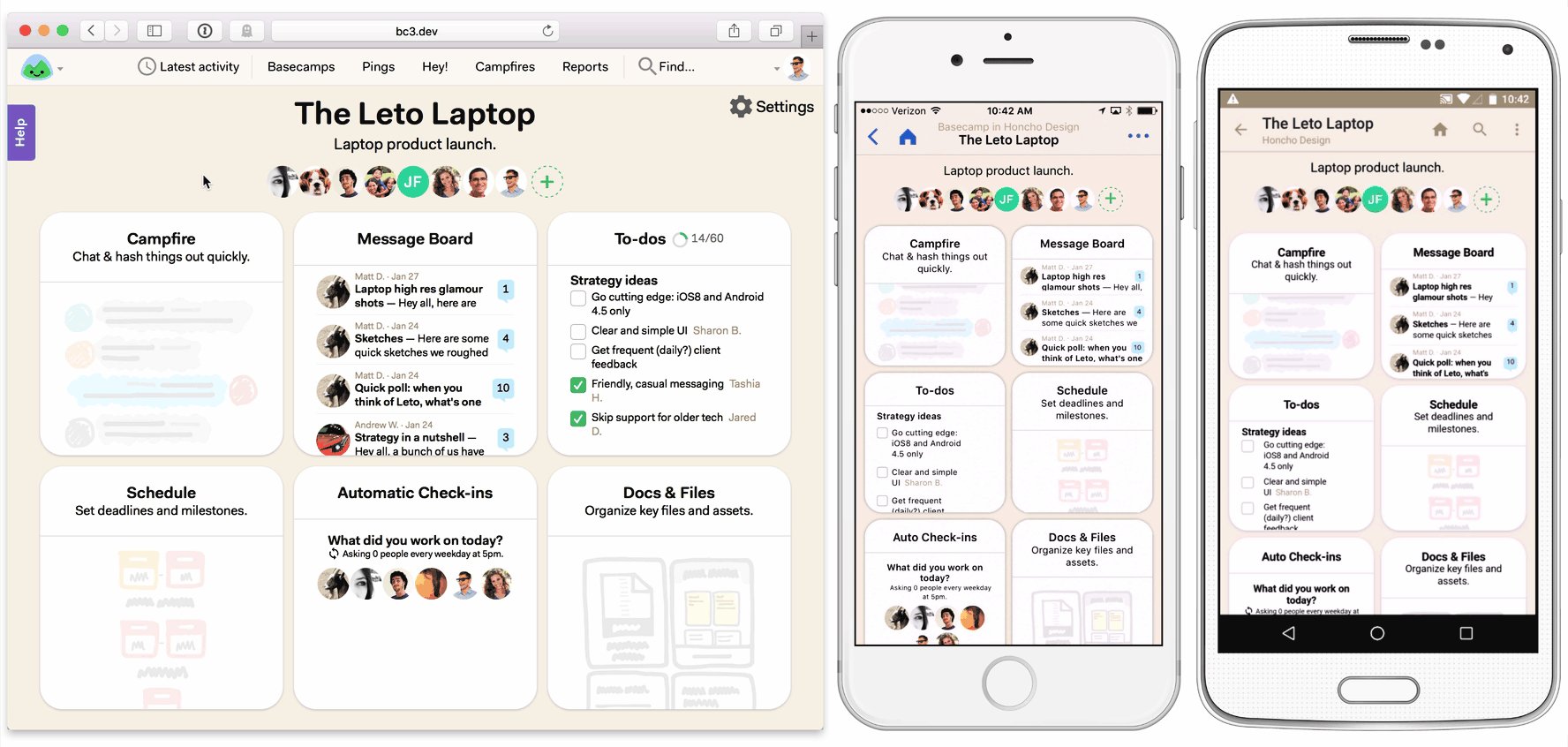
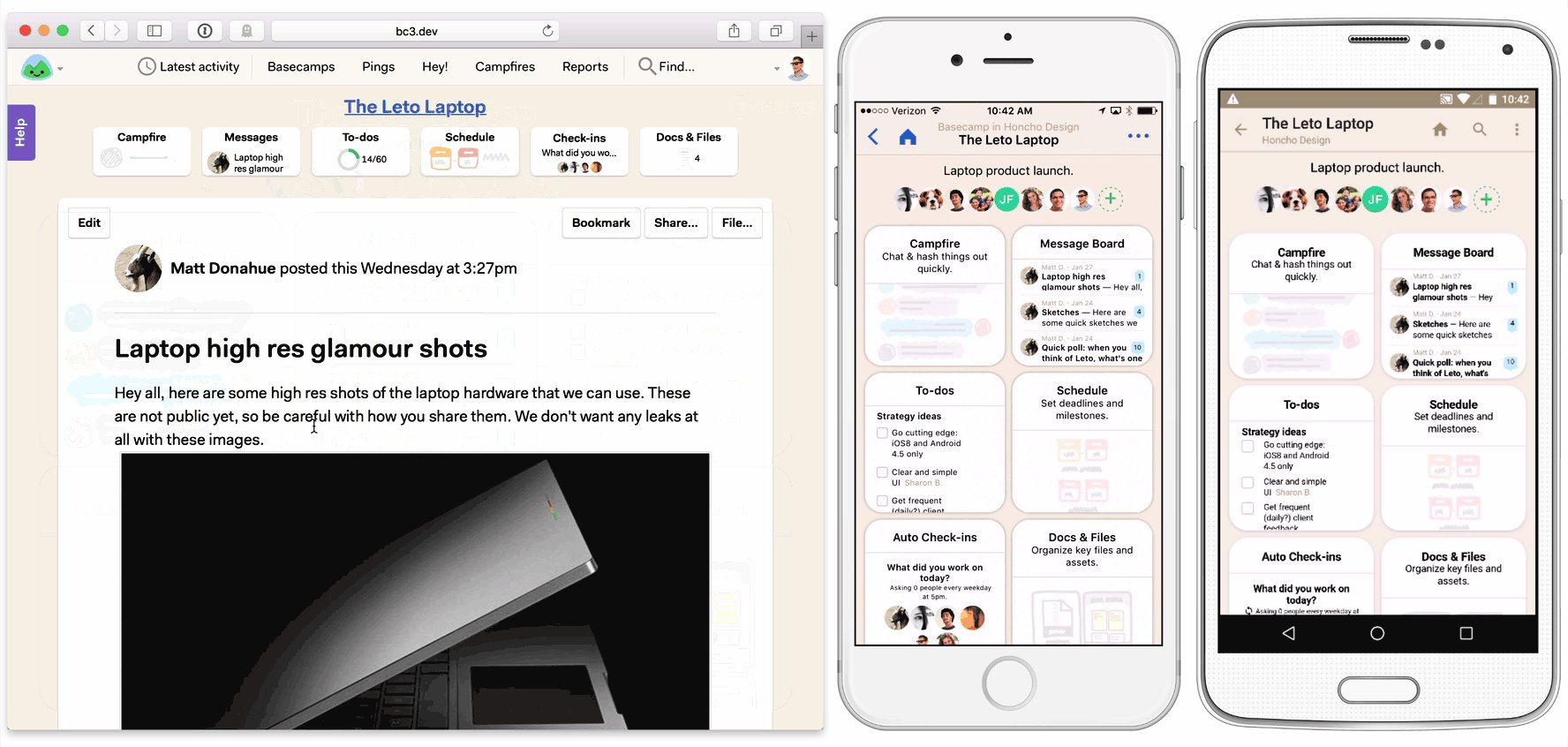
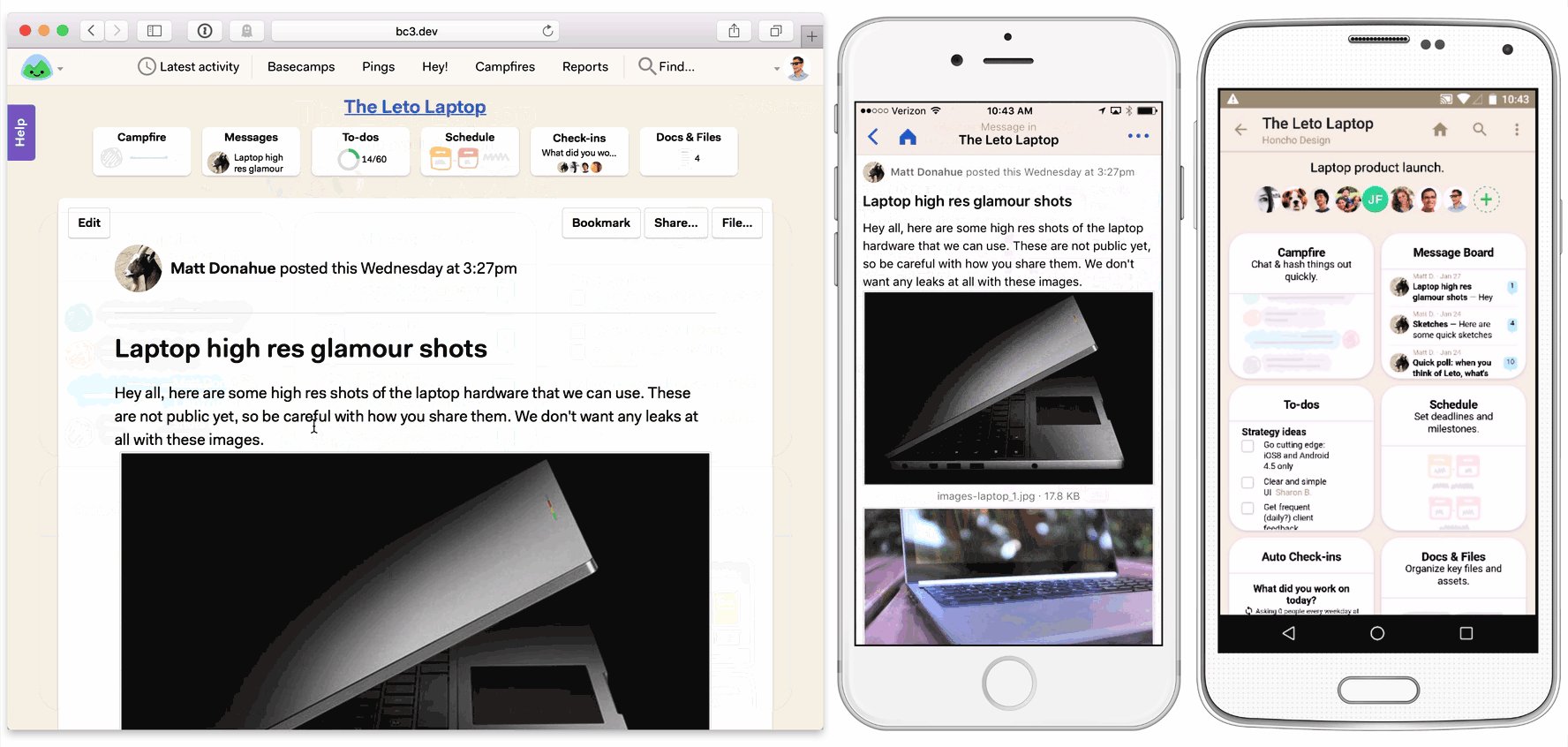
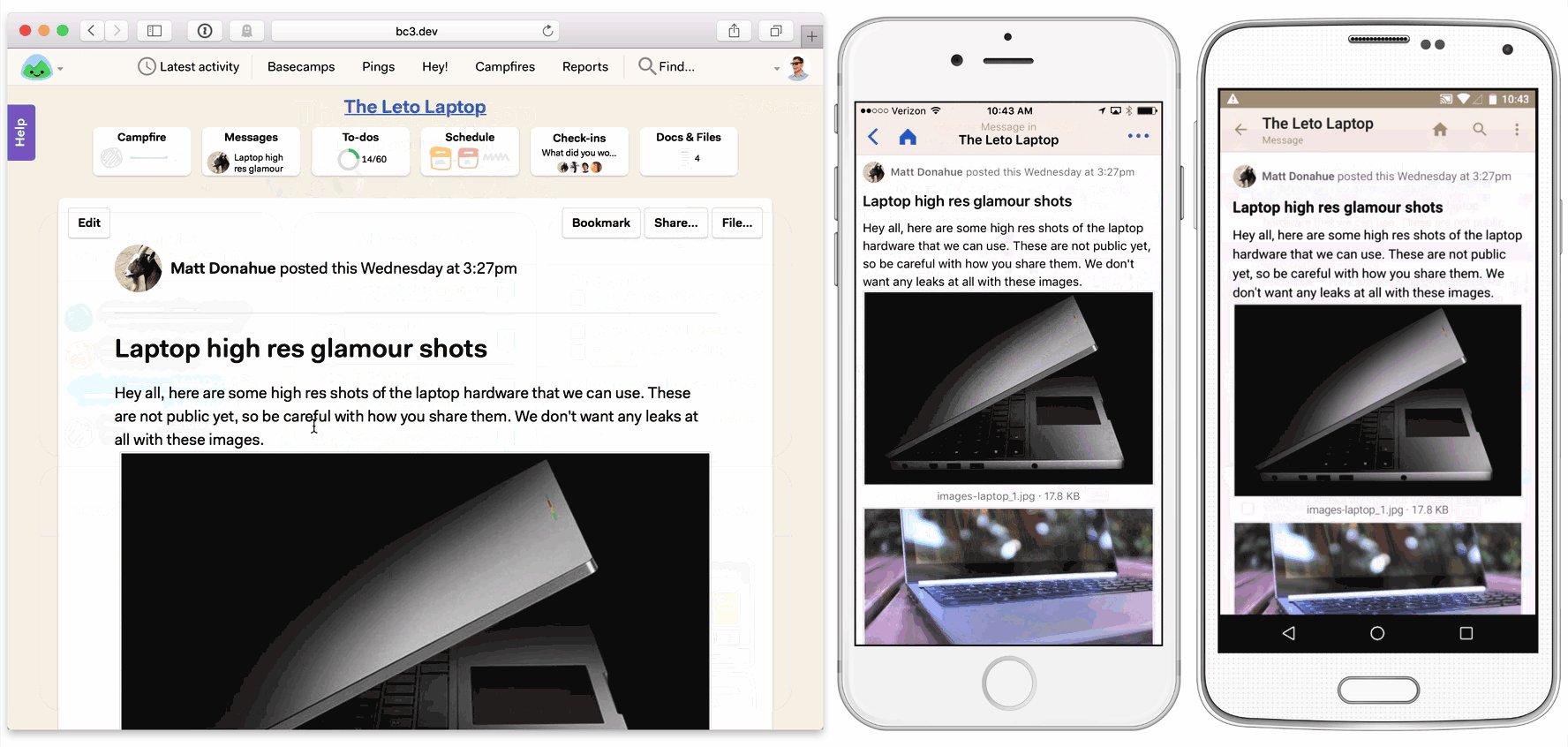
To gives, you are an example of the SPA approach in action compared to a traditional approach To understand deeper.
On the left side, we insert an iframe with the traditional HTML page approach, and on the right side, we insert the same content served dynamically by bundling our JavaScript application with the HTML and CSS needed to render the page elements.

The new content on the right is served as soon as it's clicked, whereas the one on the left requires fetching the HTML and reloading in the browser.
Great, no need to reload the page! But, we must be sacrificing load times by requiring that our visitor's browser download and interpret the JavaScript before showing anything on the page, right?
A trick we can use, called server-side-rendering (SRR), is to include the initial view of the page in the original HTML while the JavaScript is being downloaded and executed.
Once loaded, the JavaScript will bind to any events (Such as a mouse clicking on a new link or a page scroll) and update the page elements as desired.
This provides the best of both worlds: fast initial load times and fast page updates or "reloads". Cool Right?
When to use SPA and When Not?
The most question asked in the world, :) When Should you consider using a single page application? And when not, it is a good idea.
So we must consider in our mind some steps to answer that question.
First, if you'd like a rich interaction between the user and your application, an SPA is almost a necessity.
An application such as Google Maps makes extensive use of this approach to provide real-time view changes as you scroll from one place to another, or click on place markers to view photos of a particular place.
Second, if you want to provide real-time updates on the page, you'll most certainly need to make use of this approach. Notifications, data, streaming, and real-time charts require the use of such an approach.
Should you ever avoid using and SPA?
In another land, if your content is purely static,
introducing and SPA worsens load times for the user, requiring the user to download and execute the JavaScript payload before being able to view any content.
The server-side-rendering approach discussed above can improve the situation for load-time, as well as provide some basic readability for users without JavaScript enabled.
We recommend at least having base functionality for your content visible for users that don't have JavaScript enabled so That They will have the chance to decide to enable JavaScript based on what they've seen from the initial page load.
Conclusion
in this article, we saw together the meaning of an SPA and how it works with a Comparison between the SPA and Static Websites, and finally when to use SPA and Wen Not. I hope you enjoy reading this article and don't forget to share it with your friends and subscribe to our newsletter for weekly news and Tech Articles.

